首先決定vue要作用的區塊
在el中定義生效的element
var vm = new Vue({
el: "#root",
})
然後在html中建立相對的區塊
<div id="root">
</div>
在data中定義要由vue帶到網頁的資訊
var vm = new Vue({
el: "#root",
data: {
title: "讓資料美美的#2",
introduce:"基本上vue的功能是用來填前端網頁的空格"
},
})
在網頁中利用{{變數名稱}}來顯示在網頁上
<div id="root">
<h1>{{title}}</h1>
<h2>這次要介紹的部分是vue的開頭</h2>
<p>{{introduce}}</p>
</div>

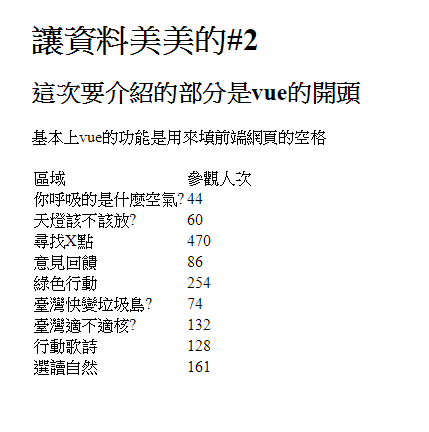
也可以利用v-for來抓取 json或是陣列的值
<tr v-for="datas in table">
<td>{{datas.position}}</td>
<td>{{datas.Amount}}</td>
</tr>

此部分的程式碼https://codepen.io/FanWay/pen/opzNRw
在這個部分可以知道,vue是可以幫忙將資料寫入網頁,在有需要將大量的資料引入網頁時,將會非常的方便

感謝分享
補充 new Vue() 是 Vue 2 語法,
Vue 3 用 Vue.createApp() 取代 new Vue()
https://book.vue.tw/appendix/migration.html#%E5%85%83%E4%BB%B6%E5%AF%A6%E9%AB%94%E5%BB%BA%E7%AB%8B
Vue 2 support will end on Dec 31, 2023. Learn more about Vue 2 Extended LTS.
The Benefits of the New Vue 3 App Initialization Code